Les nouvelles tendances graphiques et ergonomiques de l’année 2020
Selon la Fabrique du Net, il faut revoir son site web tous les deux ans, cela lui permet de s’adapter aux technologies et tendances actuelles.
Le webdesign d’un site internet se doit d’être efficace, mais à la fois tendance.
Tendance graphique ou ergonomique, l’année 2020 offre des possibilités qui pourront plaire à tous. Sites internet ou applications mobiles, les tendances changent et il faut savoir se tenir à jour dans ce domaine. Cela permet de s’adapter aux évolutions des styles et des habitudes des internautes et mobinautes. Des innovations de 2019 se confirment pour notre plus grand plaisir et cela nous offre la possibilité de faire un point sur ce que vous pourrez implanter dans votre webdesign.
Voici les 5 thématiques des tendances graphiques et ergonomiques de cette année 2020 :
Les couleurs
Bleu Pantone
Chaque année a sa couleur, l’année 2020 est associée au Bleu Pantone. Une teinte « intemporelle et durable, et à la fois élégante dans sa simplicité », Leatrice Eiseman, directrice exécutive de Pantone, explique qu’il s’agit d’une couleur fiable sur laquelle on peut se reposer. Elle provoque un sentiment de confiance et se veut rassurante en évoquant le ciel au crépuscule. Un bleu très naturel qui ramène aux tendances fluides.
On pourra retrouver le Bleu Pantone dans les illustrations, polices grasses ou encore dans la charte graphique d’une entreprise.
Dégradés et couleurs vives
Les dégradés de couleurs font leur retour avec toujours plus de coloris francs et assumés. On pourra voir des palettes de couleurs dans le style cyberpunk apparaître. Aussi, le phénomène urbain aura sa place, avec l’avènement du street-art, les teintes néons et flashy sont au rendez-vous. N’hésitez pas à combiner ces styles pour un genre osé et éclatant.
Ainsi, les bleus, violets et roses vifs s’introduisent dans les designs pour apporter un effet lumineux. Idéal pour un site bichromique qui attirera l’œil. Cela donnera aussi à votre page web une tout autre dimension, un aspect futuriste et original pour se démarquer de la concurrence.
Associations discrètes
Si la tendance est aux couleurs vives, on en oublie pas moins les palettes douces et discrètes. De grandes marques telles qu’Apple, ont utilisé, pour leurs campagnes de publicité, des nuances atténuées pour un rendu plus naturel.
Les équipes de communication de LinkedIn ont également pris ce parti, cela permet à la fois de rassurer l’internaute et de lui donner un sentiment de confiance. A vous de jouer avec les bleus, jaunes et roses pastels ou encore les teintes de votre marque en y ajoutant du noir et du blanc, cela constituera votre palette de couleurs secondaires.

Les typographies
Textures, graisse
Pour se faire remarquer des internautes et de la concurrence, votre typographie doit être assurée. 2020 assume les polices grasses, fortes et texturées pour les titres, et utilise davantage les fontes légères et minimalistes pour les sous-titres. Donner un style moderne et contemporain à vos textes, cela permet de les structurer et guider le lecteur. L’utilisation d’une police grasse dans une phrase courte lui donnera de la puissance et du volume.
Ainsi, la plus grosse difficulté sera de savoir gérer et composer l’espace autour de la police pour un effet garanti.
Artistiques et personnalisées
La typographie ne cesse d’évoluer et est un moyen de prendre la parole, des identités visuelles vivantes vont voir le jour telles que, les polices liquides ou encore manuscrites.
Des typographies libres et audacieuses, à l’image de leurs propriétaires qui laissent le champ libre aux imperfections donnant, par la même occasion, du caractère. Des polices osées, pleines de personnalités qui sauront représenter au mieux votre personnalité.
Logo
Biseautées, ciseaux
On retrouve un mélange de skeuomorphisme et de flat design dans les typographies biseautées. Les polices et designs ont des formes tridimensionnelles à partir de simples traits. Des couleurs flat, des ombres et des formes réalistes offrent un ensemble avec de la profondeur et un retour au réalisme.
Les techniques 3D, particulièrement utiles dans le numérique, permettent de réaliser des icônes ou des boutons qui nuancent nos écrans en créant une expérience tactile ergonomique pour les utilisateurs.
Studio Day Job
Les illustrations
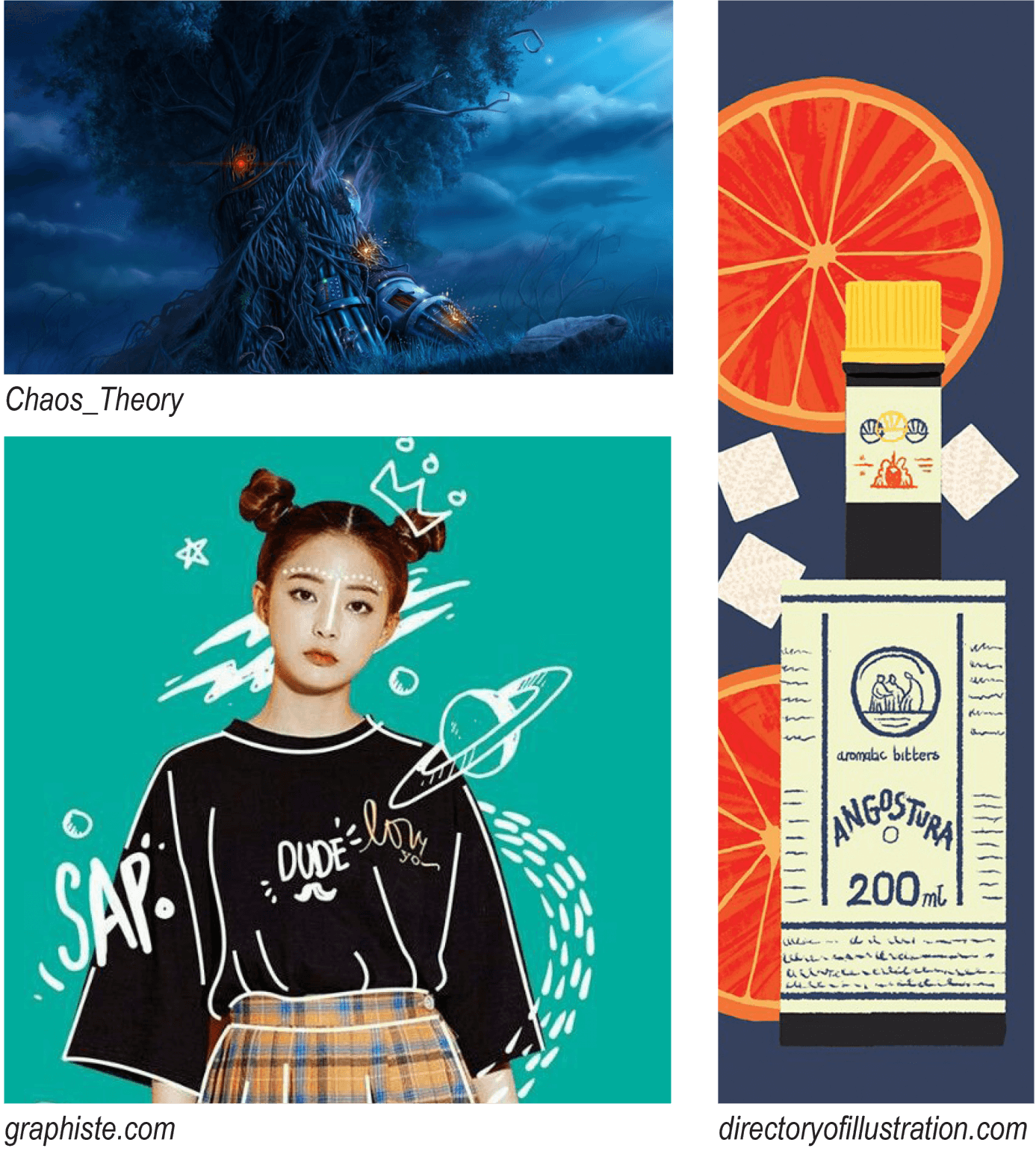
Collage et découpage
Pour créer une expérience riche et authentique, utilisez les techniques de collage et découpage. Cette technique permet de réaliser des associations inédites et percutantes. Le collage et découpage créent une illusion d’une seule image, mais en réalité on peut détailler plusieurs éléments. On abandonne alors les retouches d’images et on laisse place aux découpes angulaires et contrastées, offrant ainsi une harmonie décalée.
Le contraste d’éléments est la clé, couleurs vives, pastels ou motifs, cette technique produit des design riches à implanter partout dans votre site ou sur vos réseaux sociaux.
Photographie et illustration
Les illustrations sont présentes partout et sur tous le supports. L’idée est telle qu’il faut s’affranchir des banques d’images traditionnelles et se créer ses propres illustrations qui vous ressemblent et rentrent dans votre site internet et supports print.
Ainsi, les illustrations sont si présentes qu’elles apparaissent même dans la photographie. En cette occasion, l’année 2020 mélange les deux styles, on voit apparaître des prises de vue réelles mêlées au dessin. Le but de cette manœuvre est d’apporter une dimension ludique aux clichés. Cette tendance s’adapte à tous les secteurs d’activités, alors lancez-vous.
Hyper-pastiche
La grande mode du vintage a aussi influencé les tendances graphiques, cependant 2020 offre de nouvelles perspectives aux graphistes. Le retour du style pastiche donne aux graphistes la possibilité d’explorer toutes les époques : victorienne, art déco ou bien médiévale. Les designs vintages se relookent avec des couleurs modernes.
Encore une fois, le challenge ici est de savoir unifier les différentes influences au sein d’un même design.
Esthétique dystopique
Dans la même lancée que les palettes cyberpunk, les graphismes dystopiques et les ambiances futuristes sont tendances. Un monde fictif et un futur qui aurait mal tourné, accompagné de couleurs froides, des typographies mécaniques et des techniques du glitch art.
Les designs sont souvent exempts de formes de vie et les paysages sont sombres. La volonté derrière ce mouvement est de faire réfléchir le public et de le faire s’interroger sur le monde qui l’entoure.
Material design
Le flat design a été très présent durant ces dernières années, ainsi le Material design, qui a vu le jour grâce à Google, se différencie du flat design par des détails plus poussés qui rendent les graphismes plus réalistes.
On a ajouté des ombres, de la perspective, du mouvement et des formes géométriques, il y a de la vie dans le Material design. Les pages web peuvent accueillir ces designs, cela donne de la dynamique et attire l’œil.
Les animations
Dans un besoin constant de stimulation, les animations sur les sites internet et les applications sont devenues presque indispensables pour le public. Aujourd’hui, un internaute a besoin de micros interactions, la politique d’un clic, une animation est de mise. Les animations peuvent être en continue, elles sont éducatives, explicatives, ludiques ou purement esthétiques, elles sont partout autour de nous.
Dans cette même lancée, les mouvements, la 3D, le motion design deviennent omniprésents, cela apporte de la vie à un site web. Avec des transitions dynamiques, les animations en continue permettent l’immersion du public.
Dans un souci du détail, les animations sur le web doivent être fonctionnelles et utiles, on retrouvera des boutons animés, des couleurs qui changent au passage de la souris ou encore le logo qui s’adapte à l’écran.
Les fonctionnalités
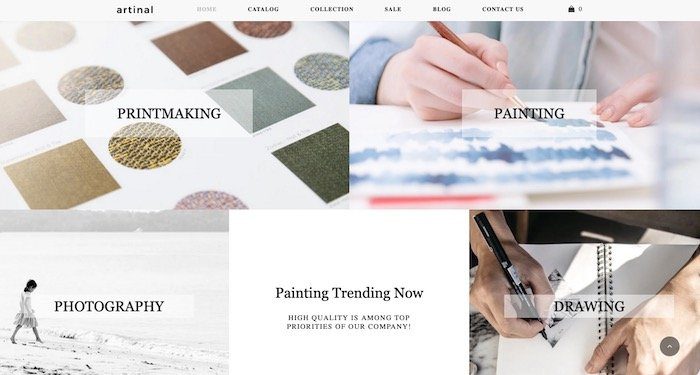
Design épuré, minimaliste
Si la tendance est aux couleurs vives, les sites web ont pris le parti, cette année, des design aux lignes fines et épurées. Un retour à la douceur avec une géométrie fine (angle, courbe, ligne, illusion d’optique), un minimalisme assumé pour des messages clairs. Plus lisible sur les petits écrans des téléphones, moins tape à l’œil, ce style permet de ranger les éléments pour laisser de l’air afin de respirer, on ajoute du blanc pour structurer le tout et une navigation presque cachée, afin de ne pas troubler le public et faciliter la lecture.
On voit aussi apparaître des sites avec écrans partagés, en superposition, voire oversize qui laissent place à des images plus grandes que les textes ou inversement. L’ensemble reste moderne, simple et épuré.
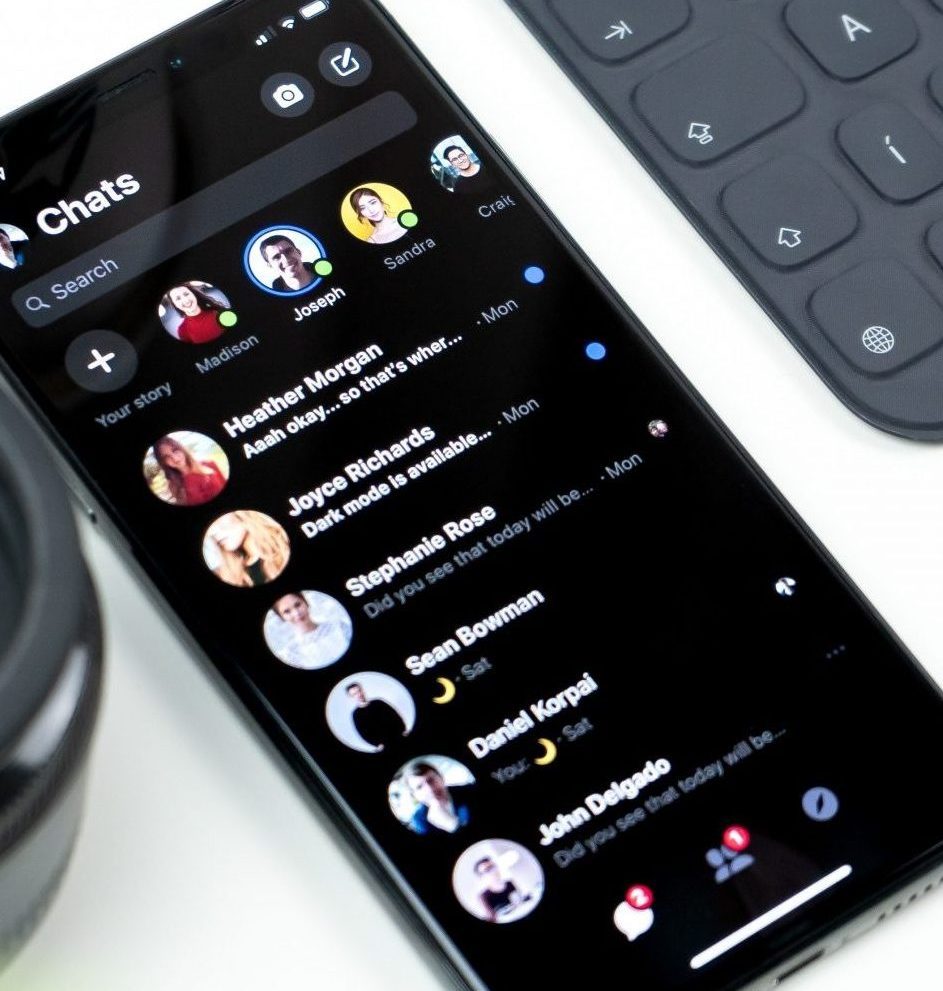
Dynamisme, interface facilitée
Les sites web demandent beaucoup d’ergonomie, les tendances se veulent plus dynamiques, avec des animations et des visualisations en temps réels. Le design numérique n’est pas à laisser de coté, des interfaces sombres et la possibilité d’un dark mode est devenu presque indispensable. Reposant pour les yeux, moins énergivore, le mode sombre est à la fois moderne et pratique, d’autant plus qu’il laisse ressortir les couleurs et les éléments graphiques d’une composition. Et point positif, il se marie très bien avec les palettes cyberpunk et urbaines tendances.
En 2020, des fonctionnalités qui paraissent minimes sont essentielles telles que les chatbox, qui permettent aux utilisateurs de parler 24h/24 et 7j/7. Par ailleurs, les chatbox facilitent l’adaptabilité du site pour les personnes présentant des handicaps, ce qui les rend encore plus utiles.
Tout comme les chatbox qui facilitent l’ergonomie, l’interface utilisateur vocal permet l’ interaction humaine avec les ordinateurs grâce à une plate-forme vocale afin d’automatiser un service. Ce service de plus en plus populaire a conquit les plus septiques.
Les mobinautes ne sont pas lésés, on voit des menus hamburger qui se déplacent en bas des écrans. La prise en main du téléphone oblige les doigts à se balader dans la partie inférieure de l’écran, le menu en haut paraît moins ergonomique aujourd’hui.
On ajoute également la fonctionnalité de réalité augmentée (visualisation des produits en direct chez soi).
Enfin, le responsive design est maintenant chose commune, les pages doivent charger plus vite que sur ordinateur, car les mobinautes sont impatients, et pour le référencement cela apporte une grande aide.
Les Accelerated Mobile Pages (AMP) ont justement été créées dans le but de fournir aux mobinautes du contenu très rapidement grâce à un codage qui permet aux sites de se charger plus vite sur les smartphones. Ainsi, même si la plupart des CMS utilisent leurs plugins, il est conseillé d’utiliser les AMPs pour un rendu professionnel et pratique.
Sources :
https://lareclame.fr/tendances-graphiques-2020-227661
https://www.lafabriquedunet.fr/refonte-site-internet/articles/refonte-amelioration-continue-site-internet/
https://graphiste.com/blog/tendances-graphiques-2020
https://99designs.fr/blog/tendances/tendances-design-graphique/
https://graphiste.com/blog/webdesign-tendances-2020
https://99designs.fr/blog/tendances/tendances-en-design-web/
https://www.codeur.com/blog/tendances-web-design/
https://www.abime-concept.com/blog/2020/01/13/web-design-10-tendances-2020/